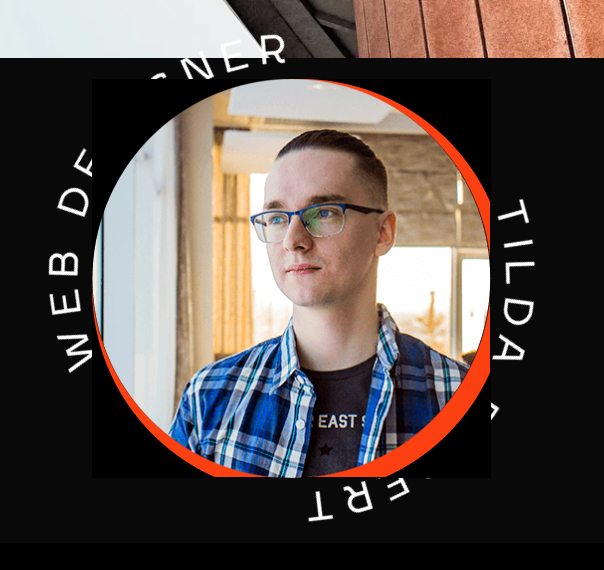
Привет всем) я не шарю в коде, поэтому решил спросить у вас. Делаю сайт на Тильде, добавляю готовую анимацию (дисторшен при наведении) в круглый шейп, куда прокидывается круглая пнг фотография. Дело в том, что код видимо создаёт канвас, который квадрат, что для меня неприемлимо, так как вокруг круглой фотографии у меня вертится текст.
Я применил такой стиль к канвасу
<style> canvas{ border-radius: 50% !important; } </style>
В итоге в фаерфоксе всё работает гуд В гугл хроме по прежнему квадрат НО если зайти в режим разработчика, то что-то обновляется и показывается круг как и должно. Есть идеи как исправить отображение в гугл хроме?
Сайт вот, элемент к которому применяется эффект находится в самом низу страницы http://project2884572.tilda.ws/